
Pada tutorial ini Anda akan belajar semua yang perlu Anda ketahui untuk belajar vue.js 3.
Tutorial ini dibuat sedetail mungkin dan sesederhana mungkin.
Jika Anda pemula di vue.js, maka Anda akan menyukai tutorial ini.
Mari kita mulai.
Apa Itu Vue JS?
Vue JS merupakan frontend javascript framework untuk membangun website dan user interfaces (UI).
Vue berjalan di sisi client (Client-Side) dan umum digunakan untuk membuat Single-Page-Application (SPA).
Vue mudah diintegrasikan dengan project yang sudah ada dengan menggunakan CDN.
Selain itu, Anda juga dapat dengan mudah membuat full-stack aplikasi dengan membuat API di sisi server (Server-Side).
Kenapa Menggunakan Vue Js?
# Mudah membuat frontend aplikasi dan website dinamis
# Mudah di pelajari
# Sangat cepat dan ringan
# Menggunakan Virtual DOM (Document Object Model)
# Sangat Populer
# Mudah diintegrasikan dengan project yang sudah ada menggunakan CDN
Dapatkan diskon 75% paket hosting dan gratis domain + extra diskon 5% dengan menggunakan kupon: MFIKRI
Order Sekarang.!#1. Vue CLI
Pada tutorial ini, saya akan menggunakan Vue CLI (Command Line Interface).
Tentu saja Anda dapat menggunakan CDN, akan tetapi untuk project berskala besar akan lebih mudah bagi Anda untuk menggunakan Vue CLI.
Untuk menginstal Vue CLI dapat dilakukan menggunakan NPM (Node Package Manager) atau menggunakan YARN.
Pada tutorial ini, saya akan menggunakan NPM.
Untuk menginstal NPM, Anda hanya perlu menginstall Node.js.
Silahkan download Node.js pada link berikut dan install di komputer Anda:
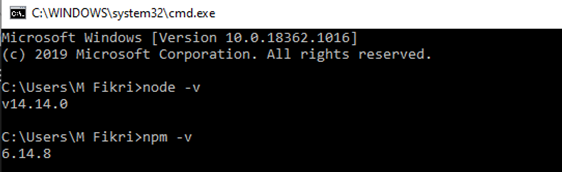
Untuk memastikan Node.js telah terinstall di komputer Anda, ketikan perintah berikut pada CMD (Command Prompt) atau Terminal:
node –v
Kemudian, pastikan NPM juga terinstall dengan baik dengan mengetikan perintah berikut pada CMD (Command Prompt) atau Terminal:
npm –v
Perhatikan gambar berikut untuk lebih jelasnya:

Kemudian install Vue CLI dengan mengetikan perintah berikut pada CMD atau Terminal:
npm install –g @vue/cli
Perintah diatas akan menginstall Vue CLI secara global di komputer Anda.
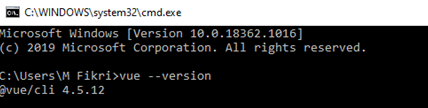
Setelah Anda menginstall Vue CLI, dan untuk memastikan Vue CLI terinstall dengan baik di komputer Anda, ketikan perintah berikut pada CMD atau Terminal:
vue --version
Seperti gambar berikut:

#2. Membuat project baru menggunakan Vue CLI
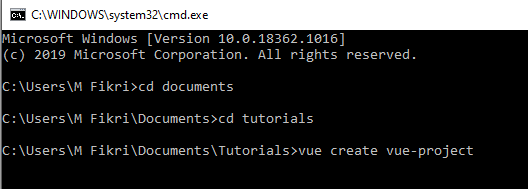
Untuk membuat project baru dengan Vue CLI, Anda dapat mengetikan perintah berikut pada CMD atau Terminal:
vue create vue-project
Seperti gambar berikut:

Dimana “vue-project” adalah nama project yang akan dibuat.
Pada gambar diatas, saya membuat project baru didalam direktori:
C:/Users/M Fikri/Documents/Tutorials
Jika Anda membuat pada folder yang berbeda, Anda dapat menggunakan perintah CD (Change Directory) untuk menuju ke folder Anda.
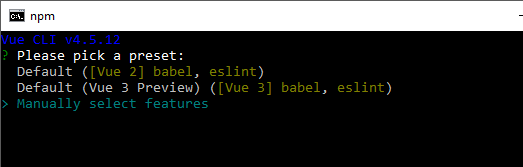
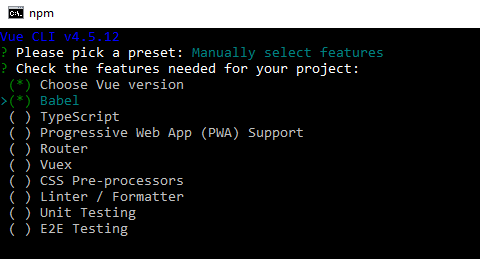
Setelah menjalankan perintah diatas, maka akan tampil pilihan seperti berikut:

Pilih => “Manually select features”.

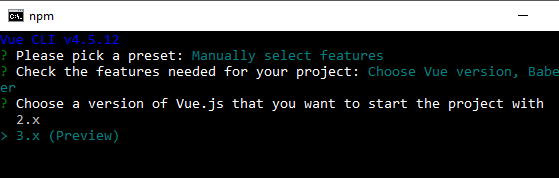
Kemudian, pilih “Choose Vue version” dan “Babel” kemudian Enter.

Pilih Vue versi 3.x, kemudian Enter seterusnya.
Maka Vue CLI akan membuat project baru untuk Anda.
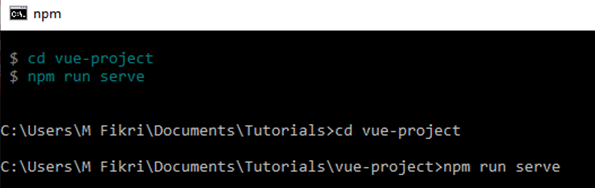
Jika Installasi selesai, kemudian ketikan perintah berikut untuk masuk ke project Anda:
cd vue-project
Kemudian, ketikan perintah berikut untuk menjalankan project:
npm run serve
Seperti gambar berikut:

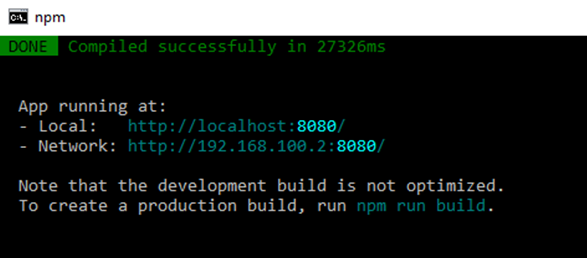
Jika berjalan dengan baik, maka akan tampil seperti gambar berikut:

Setelah itu, buka browser Anda kemudian kunjungi URL berikut:
http://localhost:8080/
Jika berjalan dengan baik, maka akan tampil seperti berikut:

#3. Struktur Folder
Open “vue-project” menggunakan code editor, pada tutorial ini saya menggunakan Visual Studio Code. Saya juga menyarankan Anda untuk menggunakan Visual Studio Code.
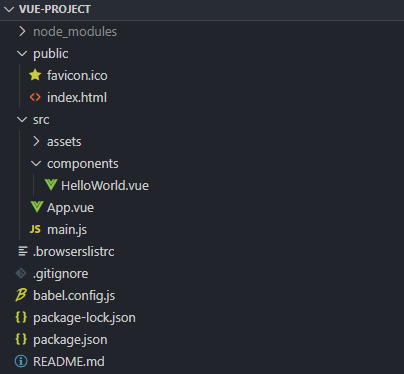
Jika Anda perhatikan lebih detail, maka Anda akan mendapatkan struktur folder seperti berikut:

Pada gambar diatas, terdapat 3 folder yaitu: folder node_modules, public, dan src.
Folder node_modules berisi semua modul yang dibutuhkan dalam pembuatan project.
Folder public berisi file index.html dan favicon.ico, file index.html merepresentasikan Single Page Application (SPA).
Folder src berisi file App.vue, main.js, folder assets, dan folder components.
File App.vue merupakan file induk dari aplikasi vue js, file main.js merupakan penghubung antara file App.vue dan index.html.
Folder assets merupakan folder yang berisi images atau resources lainnya yang dibutuhkan dalam membangun aplikasi.
Sedangkan folder components merupakan folder yang akan berisi semua komponen yang dibutuhkan dalam membangun aplikasi.
Secara default, terdapat satu komponen yaitu HelloWorld.vue.
Silahkan hapus file komponen HelloWorld.vue, karena kita tidak membutuhkannya, kemudian ubah kode pada App.vue menjadi seperti berikut:
<template>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
#4. Data dan Methods
Vue.js memberikan kemudahan dalam menampilkan data secara dinamis.
Untuk lebih jelasnya silahkan ketikan kode berikut pada file “App.vue”:
<template>
<h2>Name: {{ name }}</h2>
</template>
<script>
export default {
name: "App",
data() {
return {
name: "M Fikri",
};
},
};
</script>
<style>
</style>
Kemudian kembali ke browser, maka Anda akan melihat hasil seperti berikut:

Anda juga dapat mengubah datanya melalui method.
Ubah kode “App.vue” menjadi seperti berikut untuk lebih jelasnya:
<template>
<h2>Name: {{ name }}</h2>
<button v-on:click="changeName">Change Name</button>
</template>
<script>
export default {
name: "App",
data() {
return {
name: "M Fikri",
};
},
methods: {
changeName() {
this.name = "Jhon Thomas";
},
},
};
</script>
<style>
</style>
Pada kode diatas terdapat methods, dimana didalamnya terdapat satu function yaitu changeName() yang berfungsi untuk mengganti value dari property data name menjadi “Jhon Thomas”.
Function changeName dipanggil ketika tombol “Change Name” di klik.
Kembali ke browser, kemudian klik tombol “Change Name”.
Jika berjalan dengan baik, maka “M Fikri” akan berubah menjadi “Jhon Thomas” seperti gambar berikut:

#5. Data Binding
Data binding merupakan fitur penting yang wajib Anda ketahui dalam membangun aplikasi vue.js.
Anda dapat mem-binding artribut, class, dan sebagainya.
Sebagai contoh disini saya ingin mem-binding artibut href pada tag anchor.
Ubah kode “App.vue” menjadi seperti berikut:
<template>
<a v-bind:href="url">GO TO MFIKRI.COM</a>
</template>
<script>
export default {
name: "App",
data() {
return {
url: "https://mfikri.com",
};
},
};
</script>
<style>
</style>
Jika Anda perhatikan kode diatas, terdapat tag <a> dengan atribut href mengambil valuenya dari property data “url”.
Anda TIDAK dapat membuatnya seperti ini:
<a href="url">GO TO MFIKRI.COM</a>
Ataupun seperti ini:
<a href="{{ url }}">GO TO MFIKRI.COM</a>
Itulah kenapa Anda membutuhkan data binding. Dengan memanfaatkan data binding, Anda dapat membuat atribut ataupun class menjadi dinamis.
#6. Two-Way Data Binding
Vue menyediakan fitur two-way data binding yang berfungsi untuk mengambil value dari input form.
Berbeda dari mengambil value dari input form pada umumnya, two-way data binding berlaku dua arah.
Untuk lebih jelasnya, ubah kode “App.vue” menjadi seperti berikut:
<template>
<input type="text" v-model="name" />
<h4>Name: {{ name }}</h4>
</template>
<script>
export default {
name: "App",
data() {
return {
name: "",
};
},
};
</script>
<style>
</style>
Pada kode diatas terdapat satu input text dengan atribut two-way data binding yaitu: “v-model”.
Pada property data terdapat name dengan string kosong untuk default value-nya.
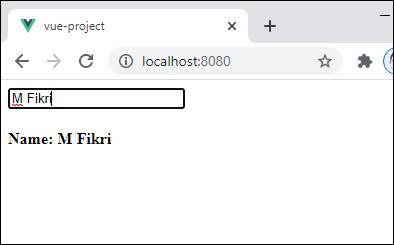
Kembali ke browser, jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

Pada gambar diatas, Anda dapat melihat setiap kali saya mengetikan sesuatu pada input text, maka secara otomatis akan sama pada outputnya.
Ini tidak hanya berlaku dari input text ke property data, tetapi juga berlaku sebaliknya.
Jika Anda masukan value pada property data name=”Jhon”, maka secara otomatis pada input text juga berisi “Jhon”.
Two-way data binding ini sangat bermanfaat jika Anda bekerja dengan form.
#7. Conditionals dan Loops
Anda dapat menggunakan kondisi if dengan “v-if” directive, dan Anda juga dapat membuat perulangan menggunakan “v-for” directive pada vue.js.
Untuk lebih jelasnya, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- jika ada data -->
<div v-if="products.length">
<ul>
<!-- loop data -->
<li v-for="product in products" v-bind:key="product.id">
{{ product.title }} - {{ product.price }}
</li>
</ul>
</div>
<!-- jika tidak ada data -->
<div v-else>
<p>No Data</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
// data products
products: [
{ id: 1, title: "Product 1", price: 5000 },
{ id: 2, title: "Product 2", price: 4500 },
{ id: 3, title: "Product 3", price: 3700 },
{ id: 4, title: "Product 4", price: 1200 },
],
};
},
};
</script>
<style>
</style>
Pada kode diatas, Anda dapat melihat bahwa kita menggunakan “v-if” dan “v-for” secara bersamaan.
“v-for” berfungsi untuk melakukan perulangan pada property data products, sedangkan “v-if” berfungsi untuk menampilkan data jika terdapat data dan menampilkan pesan “No Data” jika tidak ada data.
Pada kasus diatas, kita hanya menggunakan data statis. Akan tetapi pada kasus sebenarnya data tersebut bisa berasal dari backend API.
Kembali ke browser untuk memastikan tidak terdapat error.
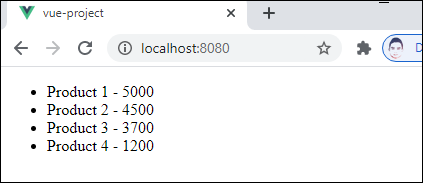
Jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

#8. Lifecycle Hooks
Salah satu hal yang sangat penting untuk Anda ketahui di vue.js adalah lifecycle hooks.
Lifecycle hooks adalah jendela bagaimana library yang Anda gunakan bekerja di balik layar. Lifecycle hooks memungkinkan Anda mengetahui kapan komponen Anda dibuat, ditambahkan ke DOM, diperbarui, atau dihancurkan.
Ada banyak lifecycle hooks pada vue.js seperti created, beforeCreate, mounted, beforeMount, updated, beforeUpdate, dan lainnya.
Pada tutorial ini, saya hanya akan memanfaatkan satu lifecycle hooks yaitu: created.
Lifecycle hooks “created” merupakan lifecycle hooks yang pertama kali dijalankan setelah initialize component dan memungkinkan Anda mengakses reactive data dan event sebelum template dan Virtual DOM mounted dan rendered.
Mungkin terlihat membingungkan, tapi sebenarnya tidak.
Untuk lebih jelasnya, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- jika ada data -->
<div v-if="products.length">
<ul>
<!-- loop data -->
<li v-for="product in products" v-bind:key="product.id">
{{ product.title }} - {{ product.price }}
</li>
</ul>
</div>
<!-- jika tidak ada data -->
<div v-else>
<p>No Data</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
// data products
products: [],
};
},
// Created Lifecycle hooks
created() {
this.products = [
{ id: 1, title: "Product 1", price: 5000 },
{ id: 2, title: "Product 2", price: 4500 },
{ id: 3, title: "Product 3", price: 3700 },
{ id: 4, title: "Product 4", price: 1200 },
];
},
};
</script>
<style>
</style>
Pada kode diatas, dapat dilihat bahwa pada property data terdapat products dengan empty array.
Sementara datanya, di pindahkan ke lifecycle hooks created. Hal ini berfungsi agar data di load sebelum Virtual DOM rendered ke DOM.
Jika Anda ingin menjalankan function yang sebelum Virtual DOM rendered, maka Anda dapat menempatkan function tersebut ke lifecycle hooks created.
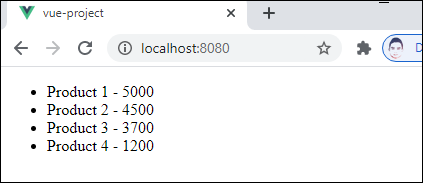
Jika Anda kemball ke browser, maka semuanya masih berjalan seperti sebelumnya.

#9. Computed Properties
Computed property adalah property yang dapat Anda gunakan untuk mendefiniskan data yang value tergantung dari data lain.
Sebagai contoh misalnya Anda ingin menampilkan data berdasarkan kata kunci tertentu seperti pencarian.
Untuk lebih jelasnya, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- input search box -->
<input type="text" v-model="search" placeholder="Search..." />
<ul>
<!-- loop data dari Computed Properties filterProducts -->
<li v-for="product in filterProducts" v-bind:key="product.id">
{{ product.title }} - {{ product.price }}
</li>
</ul>
</template>
<script>
export default {
name: "App",
data() {
return {
// data products
search: "",
products: [],
};
},
// Created Lifecycle hooks
created() {
this.products = [
{ id: 1, title: "Product 1", price: 5000 },
{ id: 2, title: "Product 2", price: 4500 },
{ id: 3, title: "Product 3", price: 3700 },
{ id: 4, title: "Product 4", price: 1200 },
];
},
// Computed Properties
computed: {
filterProducts() {
// filter product dari array
return this.products.filter((product) => {
// Return title = search
return product.title.match(this.search);
});
},
},
};
</script>
<style>
</style>
Pada kode diatas, dapat dilihat bahwa terdapat satu input text yang berfungsi untuk percarian.
Pada logic terdapat computed property yang didalamnya terdapat satu function yaitu: filterProducts.
Function filterProducts berfungsi untuk melakukan percarian data berdasarkan title sama dengan kata kunci dari input text.
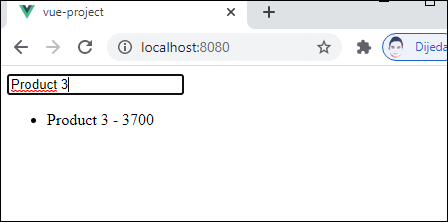
Kembali ke browser, jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

Jika Anda ingin mendefinisikan data yang nilai tergantung dari data lain, maka Anda dapat menggunakan computed property.
#10. Components
Salah satu konsep penting yang harus Anda ketahui di vue.js adalah komponen.
Vue.js sering kali digunakan untuk membangun Single Page Application (SPA) dengan multiple komponen.
Untuk lebih jelasnya, buat file komponen bernama “Header.vue” di folder “src/components”.
Kemudian ketikan kode berikut:
<template>
<h2>Hello World</h2>
</template>
<script>
export default {
name: "Header",
};
</script>
<style>
</style>
Setelah itu, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- Output komponen Header -->
<Header />
</template>
<script>
// Import komponen Header
import Header from "./components/Header";
export default {
name: "App",
// Daftarkan komponen Header di components Property
components: {
Header,
},
};
</script>
<style>
</style>
Pada kode diatas dapat dilihat bahawa untuk dapat menggunakan komponen “Header”, Anda perlu mengimport file komponen tersebut, kemudian mendaftarkan komponen di Components Property, setelah itu Anda dapat meng-output komponen tersebut ke DOM.
Kembali ke browser, jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

#11. Props
Props berfungsi untuk mengirim data atau value dari komponen Induk (Parent Components) ke komponen anak (Child Components).
Sebagai contoh, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- Bind Props ke komponen Header -->
<Header v-bind:TextHeader="text" />
</template>
<script>
// Import komponen Header
import Header from "./components/Header";
export default {
name: "App",
components: {
Header,
},
// Data Property
data() {
return {
text: "Welcome To M Fikri",
};
},
};
</script>
<style>
</style>
Kemudian ubah kode "Header.vue" pada folder "src/components" menjadi seperti berikut:
<template>
<!-- Output komponen Header -->
<h2>{{ TextHeader }}</h2>
</template>
<script>
export default {
name: "Header",
// Props Property
props: ["TextHeader"],
};
</script>
<style>
</style>
Pada kode diatas, Anda dapat melihat terdapat property props yang menerima value TextHeader yang datang dari komponen induk yaitu “App.vue”.
Kembali ke browser, jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

#12. Custom Events
Berbeda dengan props, custom events berfungsi untuk mengirim data dari komponen anak (child components) ke komponen induk (parent components).
Sebagai contoh, ubah kode “Header.vue” pada folder “src/components” menjadi seperti berikut:
<template>
<!-- Output komponen Header -->
<h2>{{ TextHeader }}</h2>
<button v-on:click="changeText">Change Title</button>
</template>
<script>
export default {
name: "Header",
// Props Property
props: ["TextHeader"],
// Data Property
data() {
return {
text: "Welcome To The Jungle",
};
},
// Methods Property
methods: {
changeText() {
this.$emit("changeTitle", this.text);
},
},
// Emits Property
emits: ["changeTitle"],
};
</script>
<style>
</style>
Kemudian, ubah kode “App.vue” menjadi seperti berikut:
<template>
<!-- Output komponen Header -->
<Header @changeTitle="changeTitle" v-bind:TextHeader="text" />
</template>
<script>
// Import komponen Header
import Header from "./components/Header";
export default {
name: "App",
components: {
Header,
},
// Data Property
data() {
return {
text: "Welcome To M Fikri",
};
},
// Methods Property
methods: {
changeTitle(newTitle) {
this.text = newTitle;
},
},
};
</script>
<style>
</style>
Kode diatas berfungsi untuk mengubah text header dari “Welcome to M Fikri” menjadi “Welcome To The Jungle”.
Dimana text “Welcome To The Jungle” berasal dari komponen anak (Child Components).
Kembali ke browser, kemudian klik tombol “Change Title”.
Jika berjalan dengan baik, maka text header akan berubah menjadi “Welcome To The Jungle” seperti gambar berikut:

#13. Vue Router
Vue Router berfungsi untuk merender spesifik komponen dengan spesifik URL.
Berbeda dengan multiple page application, vue router tidak melakukan request ke server, melainkan merender komponen tertentu di sisi client.
Untuk menggunakan Vue Router pada vue.js menggunakan Vue CLI dapat dilakukan dengan mudah dengan membuat project baru.
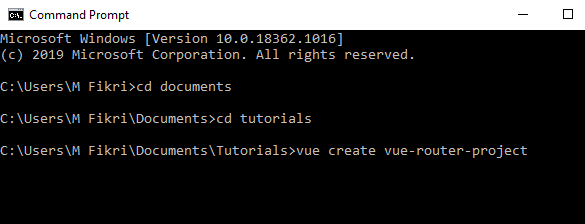
Oleh sebab itu, buat project vue.js baru dengan perintah berikut pada CMD (Command Prompt) atau terminal:
vue create vue-router-project
Seperti gambar berikut:

Dimana “vue-router-project” adalah nama project yang akan dibuat.
Pada gambar diatas, saya membuat project baru didalam direktori:
C:/Users/M Fikri/Documents/Tutorials
Jika Anda membuat pada folder yang berbeda, Anda dapat menggunakan perintah CD (Change Directory) untuk menuju ke folder Anda.
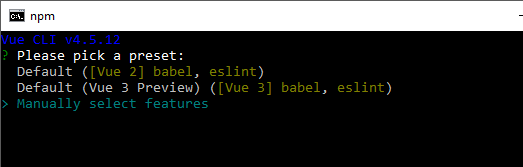
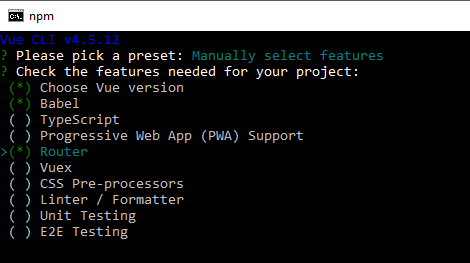
Setelah menjalankan perintah diatas, maka akan tampil pilihan seperti berikut:

Pilih => “Manually select features”.

Kemudian, pilih “Choose Vue version, Babel, dan Router” kemudian Enter.

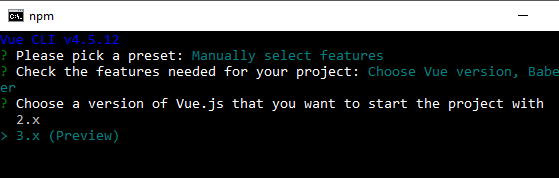
Pilih Vue versi 3.x, kemudian Enter seterusnya.
Maka Vue CLI akan membuat project baru untuk Anda.
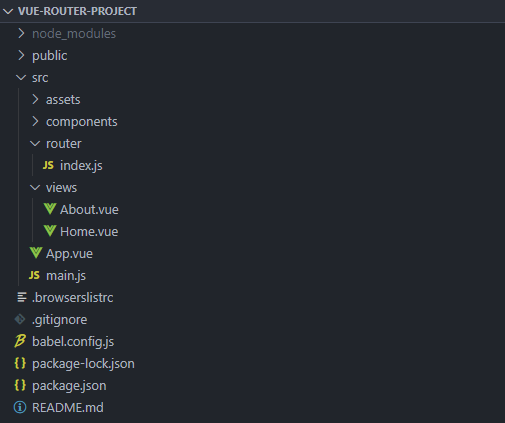
Jika instalasi selesai, buka project “vue-router-project” menggunakan Visual Studio Code, maka Anda akan mendapati struktur folder seperti berikut:

Pada gambar diatas, terdapat penambahan 2 folder didalam folder “src” yaitu: “router” dan “views”.
Pada folder “router” terdapat file “index.js” yang berfungsi untuk mengontrol semua route dari project di bangun.
Sedangkan pada folder “views” terdapat file “Home.vue” dan “About.vue” yang berfungsi untuk tampilan atau halaman yang ingin Anda gunakan pada route.
Untuk memastikan semua project berjalan dengan baik, jalankan project dengan mengetikan perintah berikut pada terminal:
npm run serve
Kemudian kembali ke browser, dan kunjungi URL berikut:
http://localhost:8080/
Jika berjalan dengan baik, maka akan terlihat seperti gambar berikut:

Pada gambar diatas terdapat menu “Home” dan “About”.
Anda dapat pergi ke halaman about dengan mengklik menu “About” atau mengunjungi URL berikut:
http://localhost:8080/about
Seperti gambar berikut:

Selain itu, Anda juga dapat menambahkan halaman lainnya.
Sebagai contoh, buat file “Contact.vue” pada folder “src/views”, kemudian ketikan kode berikut:
<template>
<div class="about">
<h1>This is an contact page</h1>
</div>
</template>
Kemudian ubah kode pada file “index.js” pada folder “src/router” menjadi seperti berikut:
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
},
// Tambahkan kode berikut:
{
path: '/contact',
name: 'Contact',
component: () => import('../views/Contact.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
Setelah itu, ubah kode pada file “App.vue” menjadi seperti berikut:
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<!-- Tambahkan kode berikut: -->
<router-link to="/contact">Contact</router-link>
</div>
<router-view />
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
Kembali ke browser, kemudian klik menu “Contact” atau kunjungi URL berikut:
http://localhost:8080/contact
Seperti gambar berikut:

Related: Tutorial React JS Untuk Pemula
Kesimpulan:
Pembahasan kali ini adalah tentang tutorial Vue.js 3 untuk pemula.
Pada tutorial ini, Anda telah belajar tentang apa itu vue.js, kenapa menggunakan vue.js, Vue CLI, hingga Vue Router.
Jadi tunggu apa lagi, let’s coding!












Komentar (1)
testing, 11 March 2022 11:10 - Reply
testing yaa mas